ブランドロゴマークの開発-ある社名ブランドの場合 Arsinnova Research & Consulting


- 明確な組織の方向性

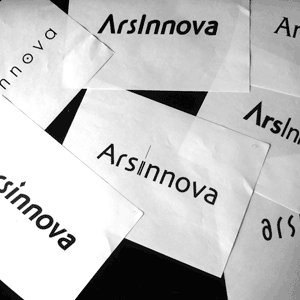
- スケッチからアイデア出し

- ロゴ決定から名刺のデザインへ展開

- 名刺案決定から最終的な納品へ

- ●ご協力いただいた皆様とリンク(敬称略)
- Arsinnova Co.,Ltd.
- Arsinnovaが運営するケータイ・サプリwebマガジン
仕事のご依頼があった時点で、正式社名とコミュニケーションネーム(※コミュニケーションに使用する名前=ロゴにする部分)、ミッションやビジョンも決定しており、あとはデザイナーが作業をすれば、ロゴができあがる。そんな状態でした。デザインのご希望も『シンプルに』もしくは、『繊細でやや装飾的に』と具体的例示も含めた企画書レベルで頂いていたので、ロゴを制作するにあたり、イメージがつかみやすく作業がスムースでした。
思いついたアイデアを紙に実際に描いたり、欧文の見本帳をみたり、PC上でタイピングしてみたり、思いつく手段は全部使ってアイデアを出していきます。(※フォントそのものを使用してロゴとするのは、意匠権の問題があります。)社名ロゴの場合は、だいたい20案~100案以上位つくってみて、その中からいくつか選択をしてからお客様にプレゼンテーションを行うことが多いです。規模の大きな会社の場合は、200案以上のアイデアを張り出して、社員も制作側を含めて投票をおこない、それを集計して決定案を絞り込んでいきます。今回の場合は、全部で7案程ご提案をし、選択していただきました。
ロゴ提案の時はモノクロで行い、決定後、ロゴの精緻化(※決定したロゴをクライアントの意見をききながら吟味しデザインを磨き上げる作業)と共にカラーの選定を行いました。ロゴのカラーを考えながら、実際にロゴを使用する名刺のデザインを同時に提案し、ロゴの使用風景を想起しやすくすることで、ロゴのカラー選択が容易になります。名刺は顧客層を鑑みて、和文/欧文併記のものをご提案しました。国内で使用する事に限定されるのであれば、和文のみで十分ですが、グローバル化が進んでいるので、一枚ですむ和文/欧文併記の名刺のニーズは高まっているようです。
最終的にロゴ色は『豊穣な』印象のあるボルドー(ワインレッド)に決定しました。最終ロゴはイラストレーター(.ai)、JPGのサイズ違いのデータ等を納品しています。ご希望によってロゴの使用方法のマニュアルもあわせて納品しています。
ロゴデザインの開発-ある製品ブランドの場合 Miyametro


- トータルデザインと『おまかせ』の難しさ


- パーソナルなロゴの意味づけと視覚的なフック

- ロゴの使用範囲を考えて演出する
- 以上、制作者側のロゴマークへ込めた想いや意図を書き連ねましたが、クライアント様にロゴ案を提示した際に直観的に『いい』と感じて頂けるものが一番だと思っています。第一印象のお話をざっくばらんに伺いながら、よりクライアント様の意に合うべく決定案をブラッシュアップ=精緻化していきます。
- ご自分のロゴマークを身近に感じ、かつ事業領域のVisionの象徴として昇華していくものになる様、制作したいと考えています。

- ●製品リンクとご協力いただいた皆様(敬称略)
- iTunes App Store Miyametro
- 株式会社ストーンシステム
- 宮脇俊郎ギタースクール
ロゴ制作の前にソフトのGUI画面制作(※GUI…グラフィカルユーザインタフェースの事、操作画面のデザイン等を指す)が既に始まっており、トータルのデザインを担当しました。ロゴのデザインは、クライアントと監修者からは『おまかせ』の状態でしたので、自由に作らせてもらいました。と、いいつつも、おまかせというのはクセモノで『このロゴのあるべき姿』を手探りでみつけなければいけません。クライアントから頂く想いがつまった『企画書』は、ロゴを造っていく上での大切なデザインの法典となります。それが無いとはいえ、今回の場合は製品の全体像を俯瞰できる立場だった為、理想的なロゴ像は比較的見つけやすい状態でした。
まず基本的にこのiAppソフトのテイストが『お遊び』の要素が強いものだったので、製品ロゴは柔らかさを感じさせながらも、かっちりとした信頼感のあるものにしようと考えました。『楽しいけどいたって真面目』というこのソフトのキーワードの可視化です。そして、ロゴの視認性として『ミヤメトロ』という言葉がすんなり伝わるものを目指すことにしました。綴りの長いロゴタイプの場合『読みやすさ=視認性の良さ』は親しみやすさやロゴの浸透しやすさにもつながります。
監修者の名前を冠しているという特色から、その人の趣味性/指向性をロゴの隠し味にしたいと考えました。そこでメカ好きな部分に着目し、クルマや乗物等のメカ系ロゴタイプのテイストを選択、カーメーカーがよく使用する平体(※上下に圧縮をかけた平べったい文字)のソリッドな書体を参考/モチーフにしています。オールキャップス(※すべて大文字のみの綴り)の方が、よりカーメーカーぽくかっこよいなとイメージしていたのですが、キャップ&ロー(※文頭が大文字であとは小文字の綴り)にする前提条件がありました。そこで『大文字風キャップ&ロー』の書体にし、2つの『M』を大文字にすることで『視覚的フック』(※見た目でちょっと気になる部分を作為的にと造る)を設け、真ん中の『M』によりロゴを分離する作用が働き『ミヤメトロ』と読みやすくなる処理をしています。
製品ブランドの場合、社名ブランドに比べると、ロゴの掲出範囲/媒体が限られる場合が多いです。例えば製品ブランドを売り出し中とはいえ、恒久的に名刺に入れる事は考えにくく、iApp(iPhoneやiPadで使用できるアプリケーションソフト)等になると印刷メディアには展開せず、ネット上や操作画面に限定した掲出になることも多々あります。今回、iApp製品だったので『画面・モニターでの掲出がメイン』になることをふまえ、明文化(=デザインのマニュアル化)はしませんでしたが、『ロゴ色は白ヌキをメインとした無彩色で表現する』と決め、起動画面(スプラッシュ)を制作しました。ロゴにはあえて色によるパーソナリティを与えず、ロゴを含めた画面全体の世界観で『Miyametro』を表現する、そんなイメージです。また、ロゴは無彩色ですが画面のテーマカラーは『赤(マゼンダ気味の濁っていないもの→彩度が高い色味の方が画面映えしやすい為)』といった感覚的なディレクションで、ブランドマネジメントが可能な事が、全体を通してモノづくりに携わる事ができた利点でした。